Best 5 No-code Flutter UI Builder for Mobile Apps to Explore
In past, mobile app development was a niche for a selected few people who could code well. But that has changed drastically over the past few years due to the arrival of no-code and low-code builders for mobile apps.
No-code UI builders are not just useful for people who are new to coding and app development, but also for those who want to create world-class mobile apps for their customers in a short span of time.
Seeing that traditional ways of mobile app development cannot match the speed at which the world is currently growing, no-code builders for mobile applications are reliable and effective tools to explore.
No-code UI builders can prove to be an asset for a small team managing various different roles, and come in handy for larger teams as well.
Let’s dig into some information about five of the best no-code mobile app builders.
Best No-Code Flutter UI Builder for Mobile Apps to Speed Boost Your Business:
1) FlutterViz - Flutter Drag and Drop UI Builders
FlutterViz is one of the best Flutter Drag and Drop UI Builders you will find in the current market. It is of prime use to people who are starting out their development business as it is a No-Code UI builder.
FlutterViz is so easy to use that even people with zero experience in coding can easily create a professional and practical user interface for mobile applications using it.
Developers who use Flutter UI Builder Drag and Drog Free up a lot of their time that goes into developing repetitive features multiple times as per the demands of their clients.
Using FlutterViz, a developer or even an aspiring developer can enjoy the benefit of customizing the user interfaces of mobile applications with ease.
There are preset and starter screens available to give you a good headstart for making a user interface of a new mobile application at hand.
There are multiple ways to add images that can help in creating a mobile user interface that is in sync with the brand that your clients represent.
Multiple language supports makes it a useful Flutter UI Builder Online for anyone who can use a computer, regardless of the language they prefer for working.
It has day mode and night mode to facilitate the longer working hours of developers working during different time durations.
If you want to create a mobile user interface using Flutter UI Builder FlutterViz, you don’t necessarily require any past coding experience. It has tutorials to guide you at each step you take in creating an impressive and effective user interface for your mobile applications.
Explore the various features of FlutterViz and see if that’s the tool that’s needed to give an added boost to your development.
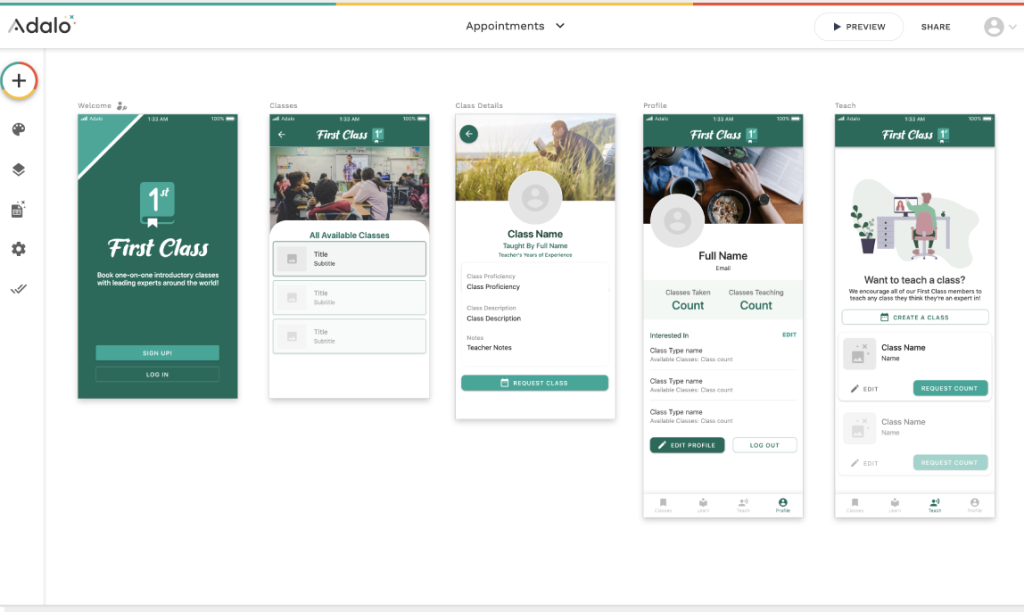
2) Adalo:

Adalo is a no-code application builder that can be used for building mobile and web applications. It is fairly easy to use with drag and drop components which can be applied for creating an advanced and easy-to-use user interface for different kinds of screens required for mobile or web applications.
Most of the features of Adalo no-code User Interface builder are for the frontend part of an application, but on-page logic can trigger backend events when required.
This no-code UI builder can be integrated with other tools and APIs for developing front-end and back-end features of mobile and web applications.
Look up the different features of Adalo No-code UI builder to know about the full scope of this tool for your app development.
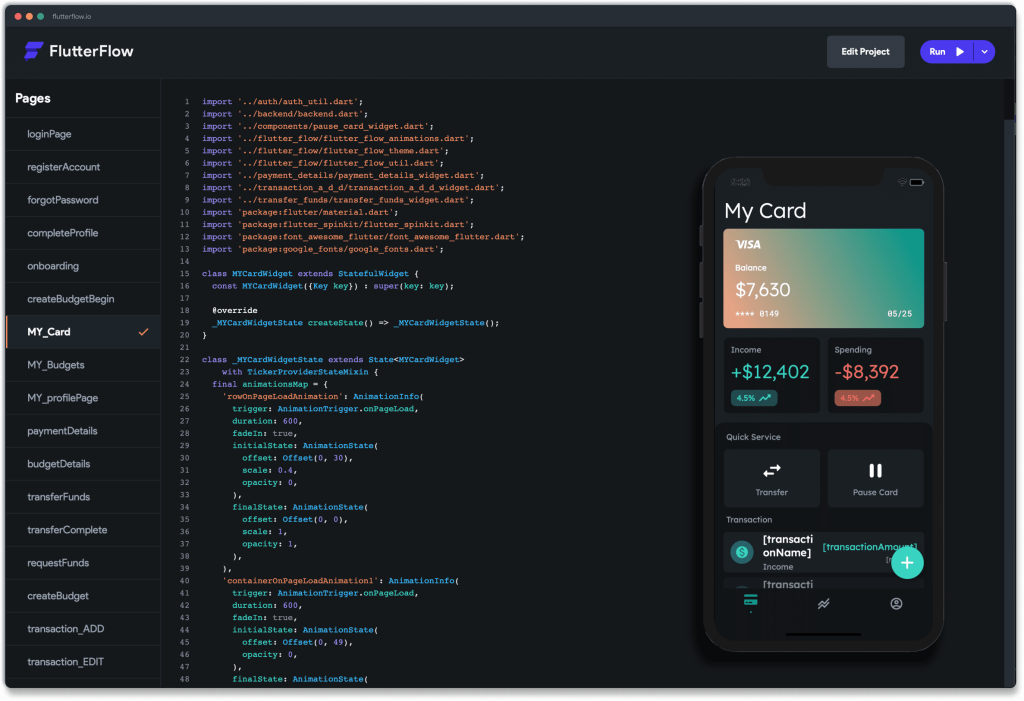
3) Flutterflow.io:

Flutterflow.io is one of the leading No-code UI builders that can be used by newbies and trained developers alike.
It is simple to use with its drag-and-drop feature and is useful for making the on-page features of different mobile application screens.
This tool also comes in a day and night mode which is a sought-after feature for developers who often have to work day and night for the quick launch of mobile applications for their clients.
People who want to customize can also do so regardless of their coding experience.
Flutterflow.io supports multiple languages so you can create or design your mobile applications in various languages and also offers API Integration.
Dive into the various different features of Flutterflow.io and decide if that’s the UI builder that you want for your use.
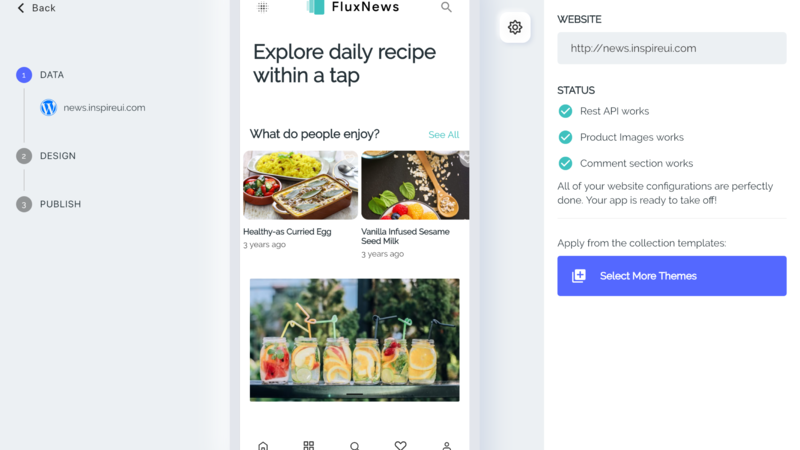
4) FluxBuilder:

Fluxbuilder is a straightforward and simple tool for designing a visually appealing user interface for different types of mobile applications.
It offers a wide range of user interface templates that can be customized to create different types of on-page screen components. It can also be integrated with almost all e-commerce application developers which especially helps if a developer’s prime client base is interested in e-commerce mobile and web applications.
You can also access templates that have been designed in the past by you whenever you need a particular template or user-interface feature for your mobile application.
It can be accessed from various different screens which give you the freedom to create your mobile application from any device of your choice.
Learn more about Fluxbuilder and see if that’s the UI builder that you are looking for yourself or your team.
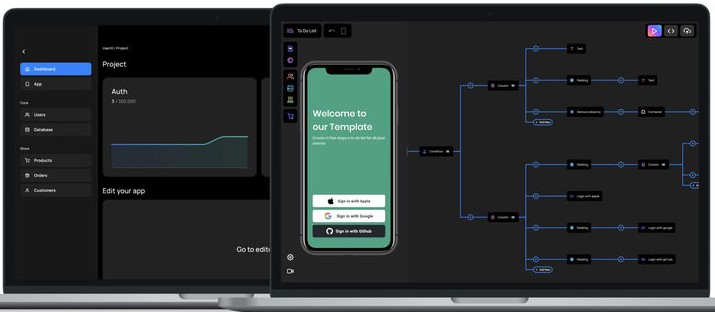
5) Teta.so:

Teta. so is a front-end user interface builder which does not require any coding experience. This no-code UI builder has one of the most beautiful templates which can be used for so many different mobile applications.
Teta. so is a front-end user interface builder which does not require any coding experience. This no-code UI builder has one of the most beautiful templates which can be used for so many different mobile applications.
It is an online builder, so developers or designers access this Teta. so from different devices and design an application that is visual-treat and works like a dream.
It has many different sign-in options, and designs that you make can be saved which you can access later on when you need them and it has features such as a comprehensive database and analytics which offers information that comes in useful when up roll out updates of your application.
It is especially useful for someone who is getting started in developing user interfaces for mobile applications.
Check Teta. so online UI builder for mobile applications and determine if it is the UI builder that meets your needs.
These are among the best No-code UI building platforms that we recommend for budding designers and seasoned developers. These are cost-effective and time-saving tools that can be used for solo as well as group projects for the excellent and seamless development of your mobile applications.
No-code UI building platforms are available for everyone to use, and developers can choose to use free or premium UI builders as per their preference. These UI-building platforms help in decreasing the workload of developers and for increased customer satisfaction of their clients.
No-code User Interface Building tools such as FlutterViz are making waves in the developing field because the competition is growing exponentially, and so is the demand for various different applications.
But we have a limited amount of time, and FlutterViz can increase your efficiency in creating mobile applications and double your productivity in reaching your goals to your client’s satisfaction.