Every industry is expanding its business to new heights by taking advantage of the internet. The ever-expanding reach of the online market has compelled almost every business sector tocreate its online presence to make a global mark.
There are specific online appointment booking apps that can help you in booking appointments for various service providers such as healthcare, education and even beauty
salons!
But often, developers do not have enough time to code a stunning UI for different appointment booking apps. This can delay the delivery of the apps to their clients.
Developers who want to save themselves from the hassle of coding the same thing over and over to create different app screens for their mobile applications can take the shortcut in form of FlutterViz Flutter UI Builder.
If you are using the easy-to-use Flutter code base for designing your appointment booking app, it is highly likely that you will want a similar tool that gives you striking UI for your app screens without falling deep into the monotony of repetitive codes.
FlutterViz is an advanced online Flutter GUI Builder designed with precision for developers who want to escape from repetitive coding for UI for different app screens without compromising on the quality or the usability of the graphic user interface.
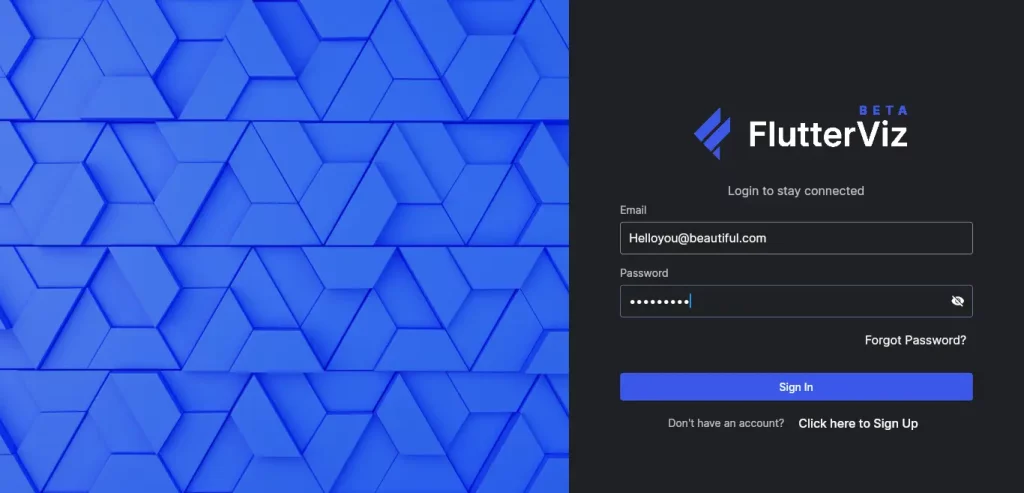
In case you have an account on FlutterViz already, you are all set to log in by entering your credentials after clicking the log-in button.
If you are new, signing up is simple enough using your email and creating your own secure password.
You will be able to get access to the features of FlutterViz with the help of the Login or Sign-in process.
Logging in to FlutterViz UI builder will take you to the landing page of FlutterViz Flutter GUI Builder.
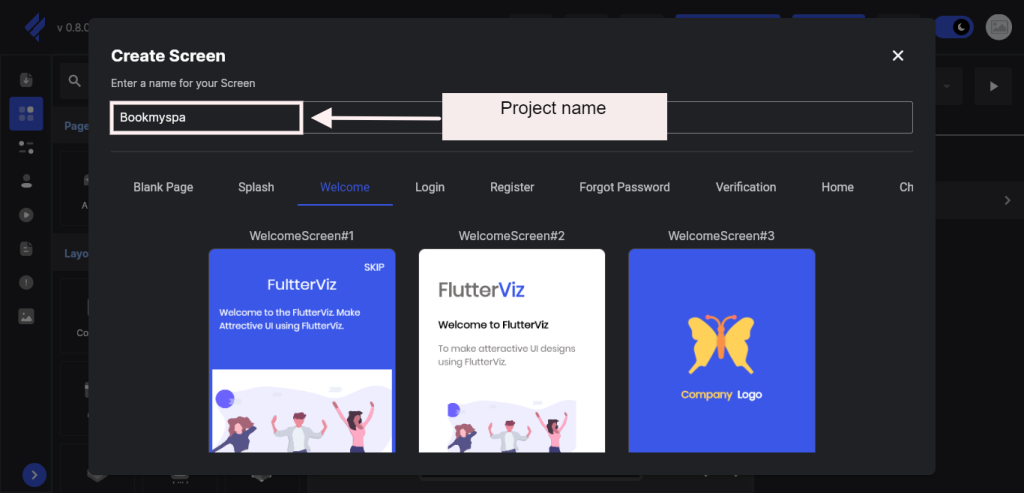
Here, you will find the Create New Project button on the Menu, and all you have to do is to click it to start designing your own UI app screen for your appointment booking application.
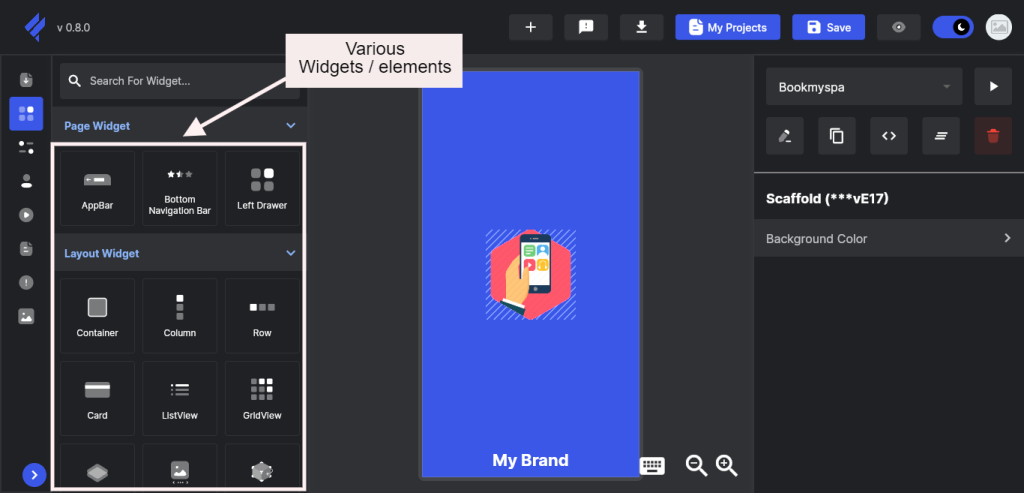
After naming your new project, you can have a field day with the various elements offered in the extensive library on the screen, on the left side.
You have the liberty to choose any element that you deem necessary and suitable for your appointment booking app.
There is no limit to the number of elements you can choose from the FlutterViz UI builder library. All elements for creating a comprehensive user interface for any application are accessible and free with FlutterViz GUI Builder.
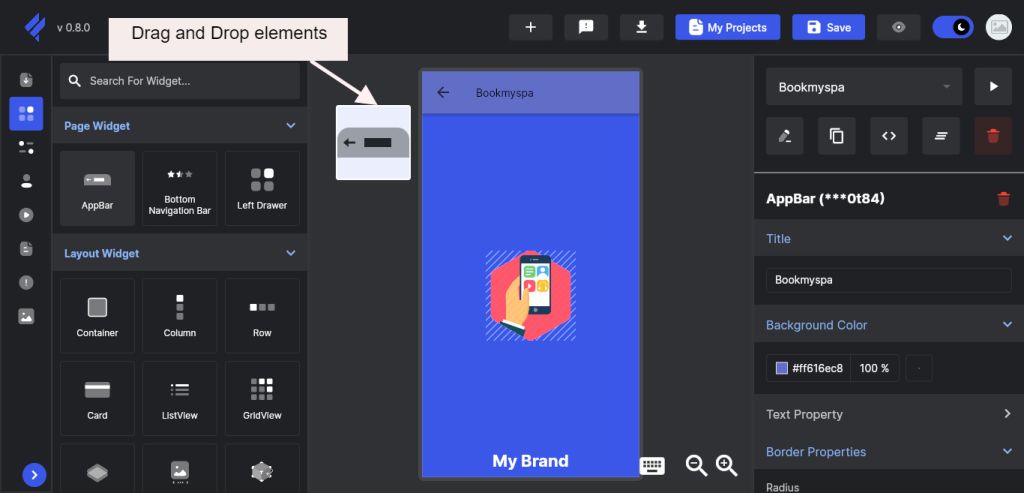
Simply Drag the elements that you require for your appointment booking app from the library, and Drop them on the screen that you are working on.
You can edit the screen multiple times and see changes you make in real-time to save your time while you are designing your own app screen for the appointment booking application.
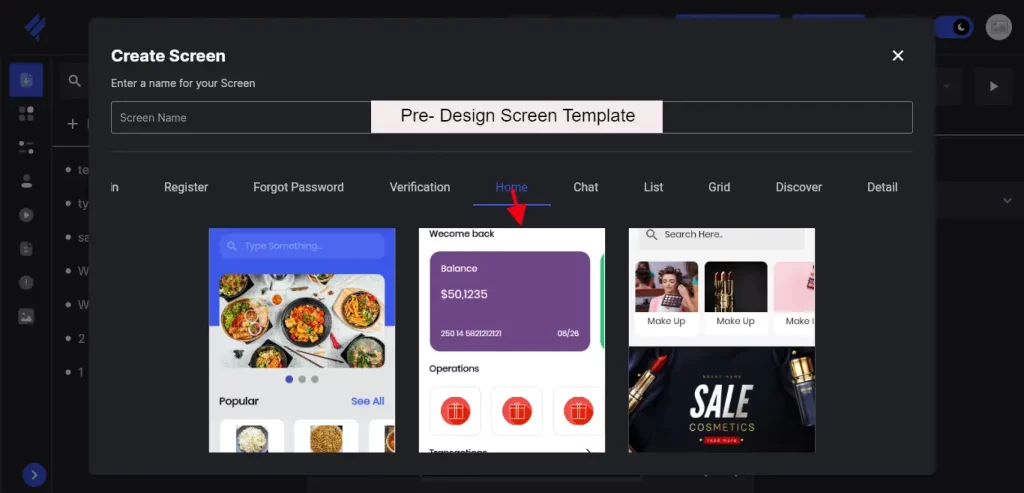
Design as many screens as you require for your appointment booking app with the help of elements in the library, by dragging and dropping them as you please.
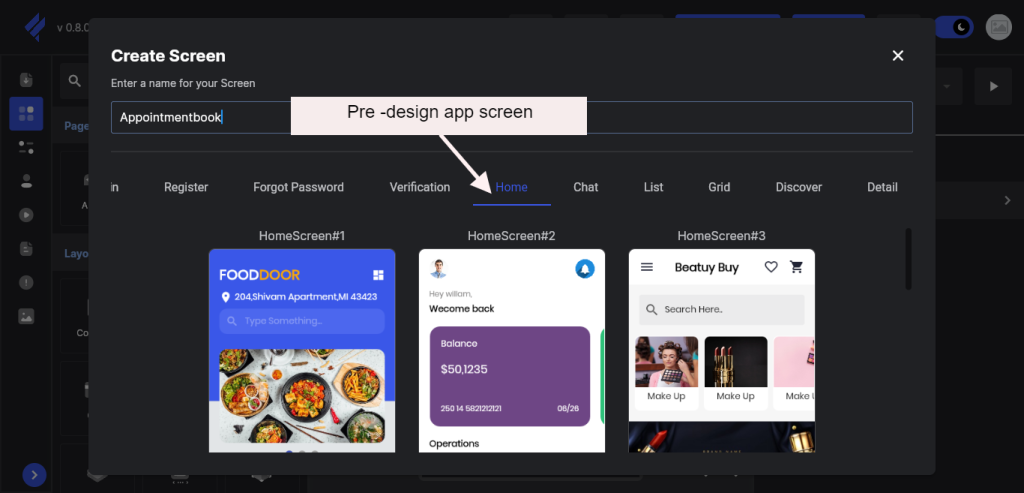
Each of these pre-set screens can be tweaked to perfection as per your own needs and requirements for an appointment booking app.
If you happen to make many different applications for the same industry such as appointment booking, you can create your own bundle of pre-designed screen templates in form of Flutter UI Kits for your use in future.
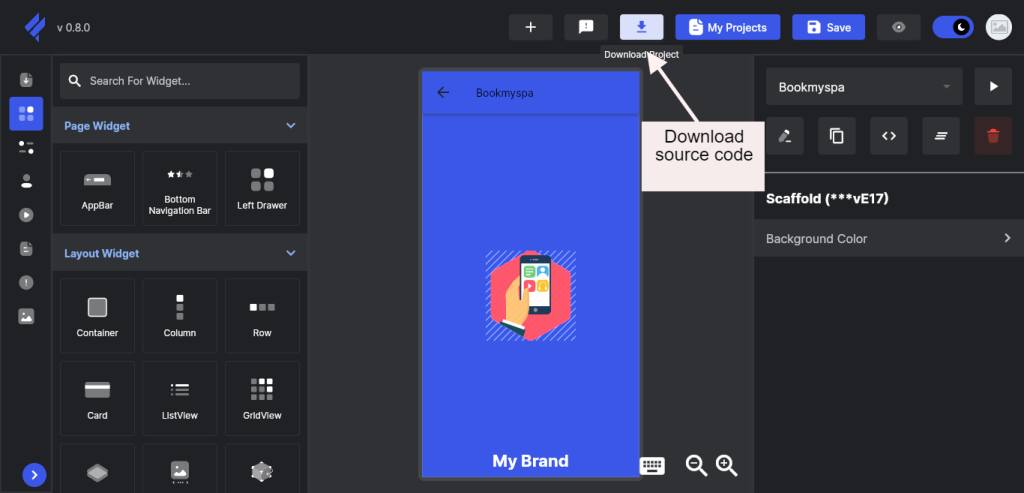
After you finish designing all the screens of your application with the help of the drag and drop method or using the pre-set screens from appointment booking Flutter UI Kits, all you have to do is to download the Source code, available on the top bar.
The source code download is also completely free when you use FlutterViz Flutter UI builder for designing your app screens.
You may need to refer to the steps for the first time when you use FlutterViz UI builder for designing the screens for your Flutter appointment booking application.
But with a couple of practice sessions, you will be able to design a completely professional and striking user interface for different app screens using FlutterViz all for free.
Explore different features offered by FlutterViz UI builder and design individual apps as well as Flutter UI Kits using it.
Some vital features to look out for are real-time preview, rapid prototyping, multiple modes for image uploads and free source code.