Getting Started with Flutterviz in 5 Steps
FlutterViz is a tool that helps you visualize your Flutter applications without any hassle. In other words, it helps you see how your app’s widgets are laid out.

Step 1 – Firstly open flutterviz.com, Go to the login page from the top menu login icon, Now log in with your ID Password. If you don’t have an account then click on the signup button below and create your account.

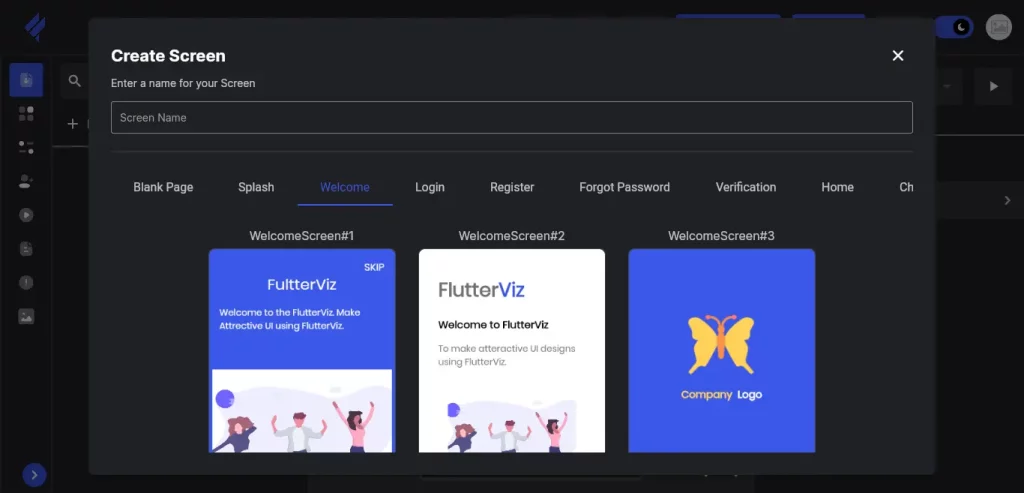
Step 2 – After Signing / Login, you will direct to the FlutterViz UI builder user interface. Where you can find the free pre-built apps you can use those apps for your project. As you can see in the above image.

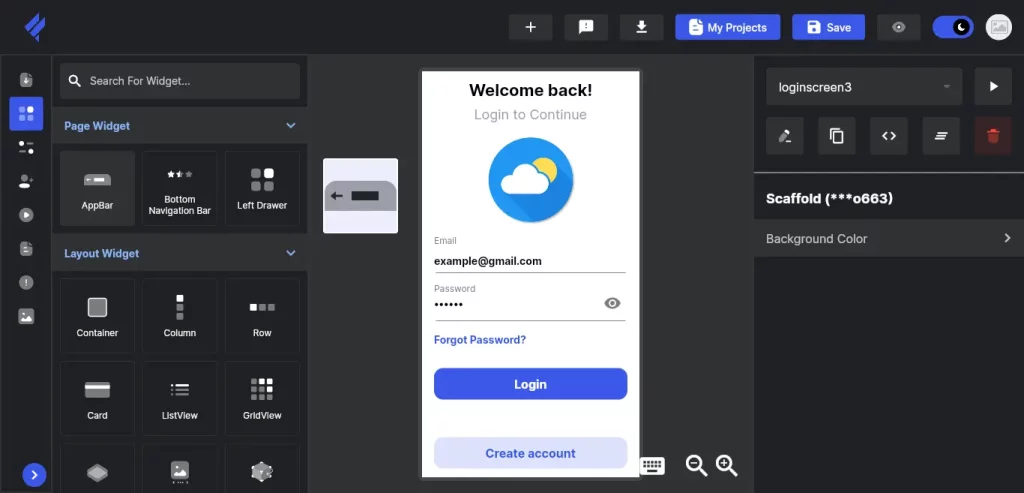
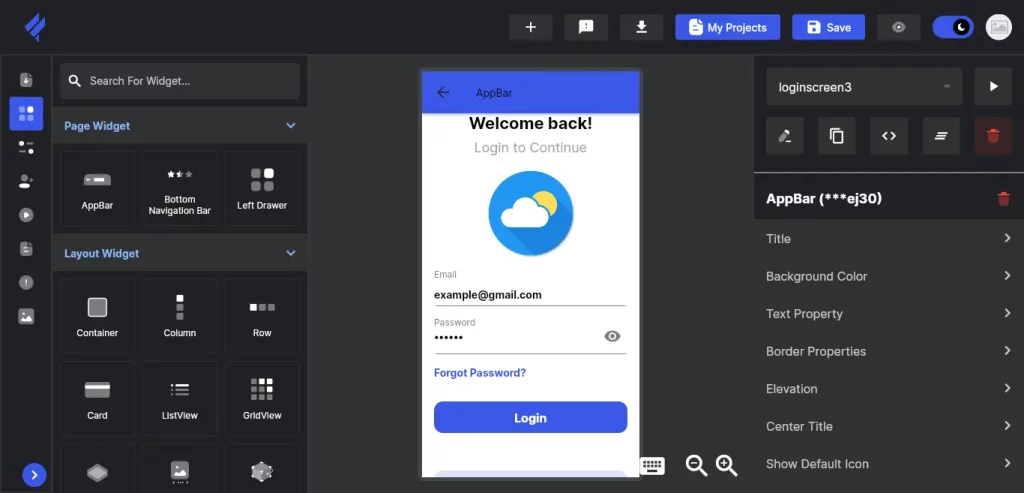
Step 3 – As you can see on the screen, Now I will just easily hover the widget and add the app bar button to the screen. In the above image, you can see how the screen after the widget has been add.

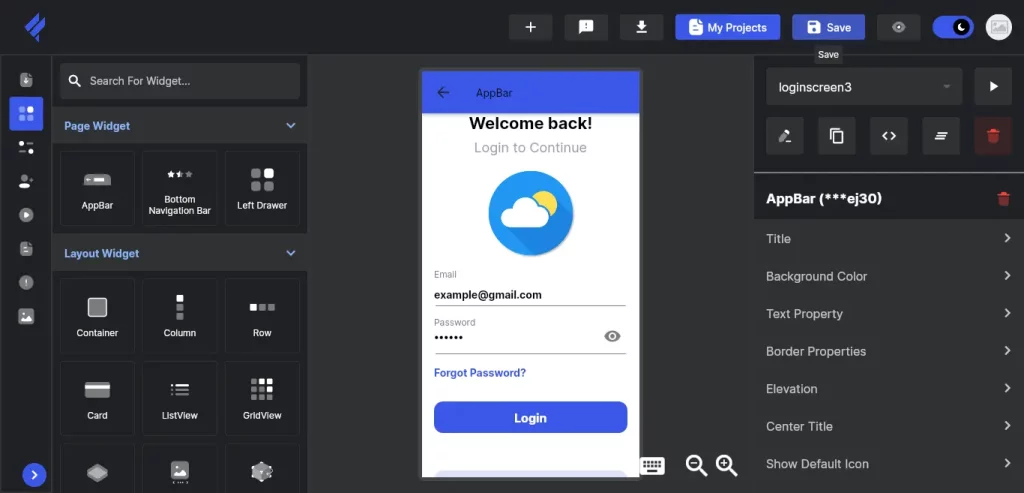
Step 4 – As you can see in this image, FlutterViz provides auto-save every 30 seconds. Clicking on the save button will save your template as far as it has been updated.

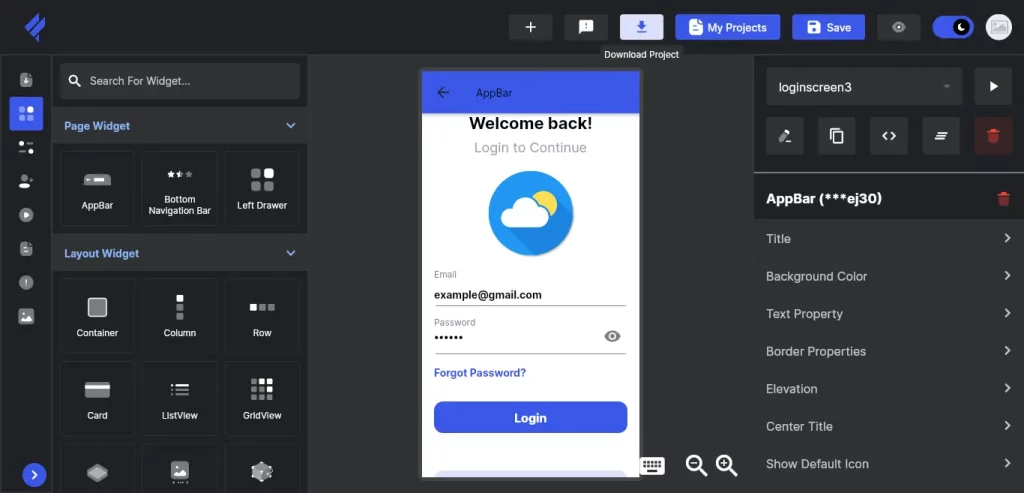
Step 5 – By clicking on this button, you can download all the coding background and save it in your system.

FlutterViz – Flutter UI design tool
If you’re seeking to create amazing UI designs for flutter mobile applications, then the Flutter UI Design tool is exactly what you need. With FlutterViz – Flutter Drag and Drop UI Builder, you can effortlessly create designs without any coding whatsoever. Plus, you’ll have access to over 50 distinct mobile widgets to use for practically any type of application.
Flutter UI Builder is the perfect tool to help you create responsive and beautiful user interfaces for your mobile applications. With the real-time preview, you can see your changes as you make them, making it easy to track your progress. Additionally, with multi-language support, anyone can use Flutter UI Builder to create beautiful user interfaces, regardless of their language skills. Finally, with a library of ready-to-use templates, you can quickly create the perfect design for your app.
This Flutter Drag and Drop UI builder supports both Light and Dark themes for mobile applications as well as developers so that the applications that you are working on can also be viewed in the Light and Dark themes. This way, you can create amazing applications with great branding that your clients will love, without having to put in the extra effort.
FlutterViz – Flutter UI builder Features
- Easy Drag & Drop Builder -
- 50+ Widgets
- Customize Anything
- Autosave (every 30 seconds)
- Pre-made Design Templates
- Clean code
- Now design your next project in minutes, not in hours
- Light / Dark mode
- Create and download the source code
- Tutorials Video Included