Simple & Straightforward Drag & Drop to Design UI for eCommerce Flutter App
eCommerce apps are a huge part of our daily lives as almost every kind of business has some
online presence in these times. E-commerce apps also include m-commerce apps which are
applications that can be used on mobile phones.
Some popular eCommerce apps are shopping apps, trading apps, banking and retail shopping
apps. Most businesses today engage in eCommerce activities and thus they are required by
almost all businesses and administrations.
Due to this growing demand for eCommerce apps, developers have to repeated write code for
creating eCommerce apps and graphic user interfaces for these apps.
Many developers make use of Flutter to create multi-platform eCommerce applications for
their clients.
They have to write the same eCommerce-specific code repeatedly for different clients to give
their visually capturing and functional eCommerce graphic user interface.
We offer a simple and straightforward solution for developers to escape the burden of coding
their user interface for their eCommerce web.
The solution is FlutterViz, a Flutter UI Design Tool to design captivating UI screens for different types of eCommerce apps that developers need to develop and design.
How to Create UI for Flutter eCommerce App Using Flutter Drag and Drop UI Builder?
Step 1 -

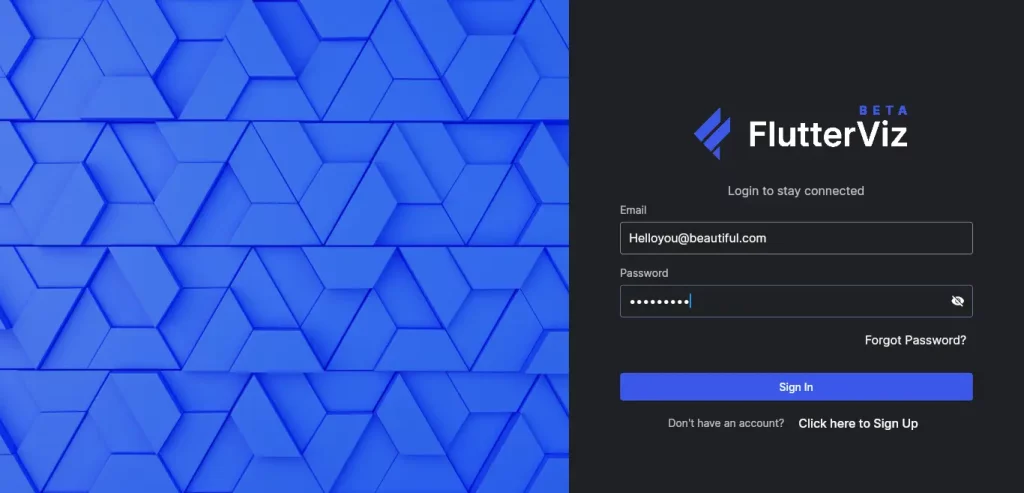
Go to flutterViz.com and click on the Sign in Button and create your own account at FlutterViz Flutter UI Builder Online platform.
If you already have an account on FlutterViz Flutter UI Builder, you can log in using your credentials.
Step 2 -

After the necessary sign-up or login procedure is complete, you will be directed toward the user interface of FlutterViz No Code UI Builder.
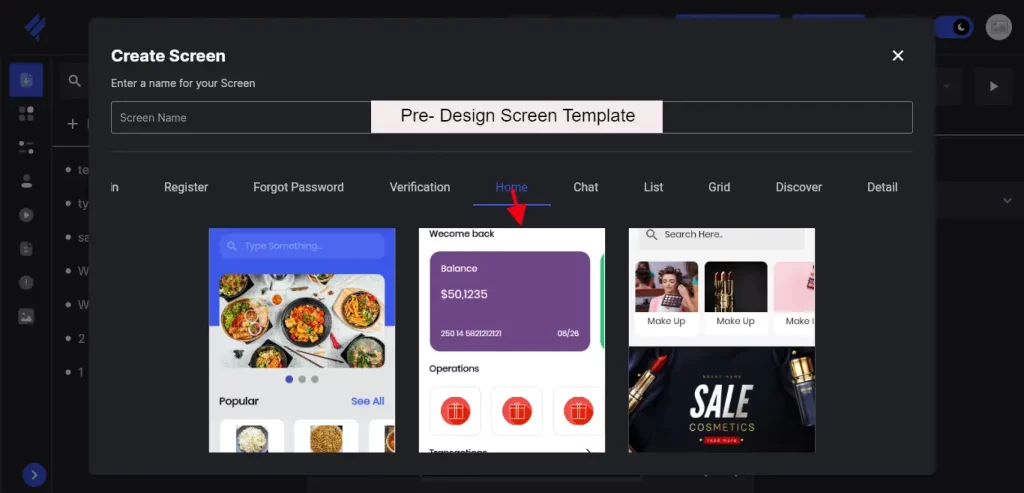
On this page, you will find pre-designed templates which you can use for your various eCommerce Flutter App Designs.
You will find an eCommerce app screen template among the 50+ pre-designed screen templates made available to you completely free on FlutterViz Flutter UI Builder Drag and Drop Free for your use.
You will find multiple screens pre-made to fit the needs of an eCommerce app with beautiful
designs and engaging features. You can edit all the app screens you find in the pre-made eCommerce app screen templates on the eCommerce Flutter UI Kits offered by FlutterViz Free UI Builder.
If the pre-made eCommerce screen templates do not meet the requirements of the
eCommerce app your clients want, then you can go to the next step.
Step 3 -

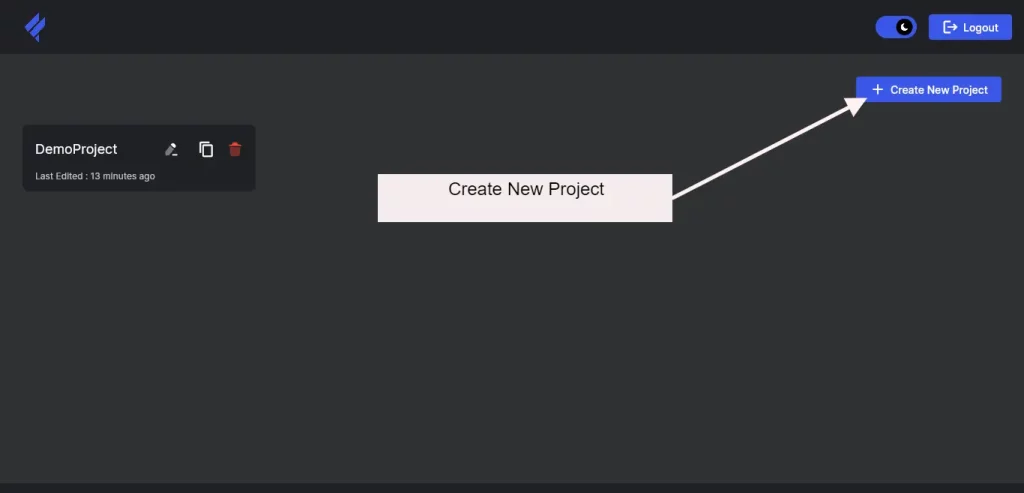
On this page, you will find the option Create New Project, click it, and you will be able to open the screen to create a new project as creating UI for mobile screens.
Step 4 -

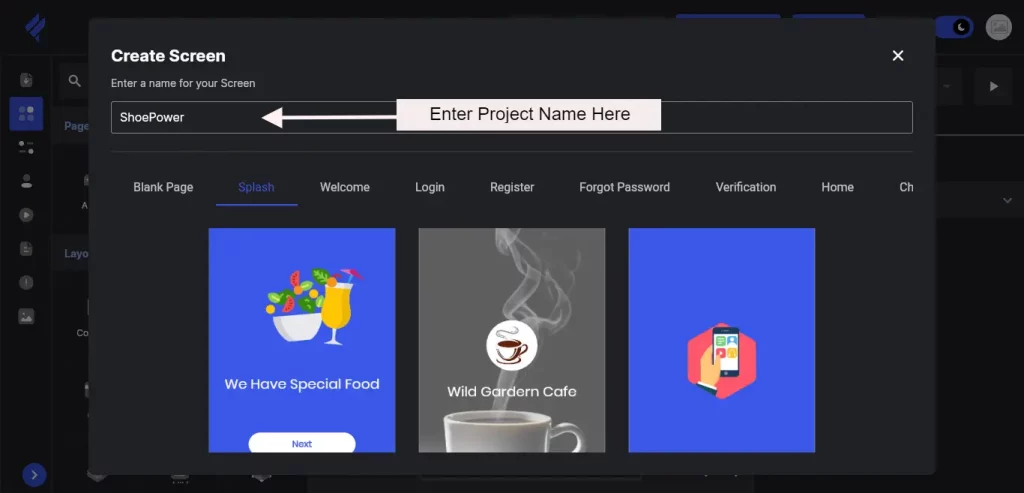
In Create New Project, and name your eCommerce App as per your choice. Example: ShoePower Ecommerce App
Step 5 -

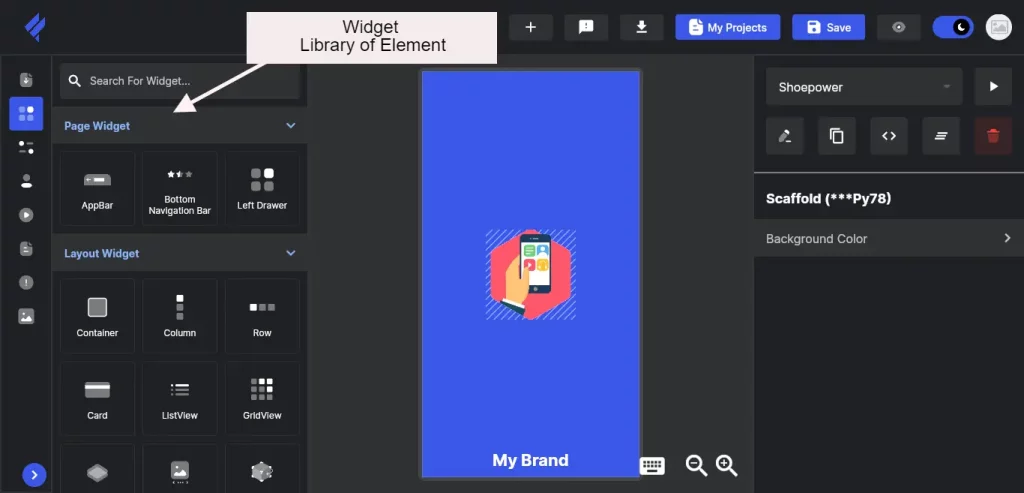
You will see a library of elements on the left side of the screen. All you need to do
now is to choose the element that you need to design your own e-commerce app screen and
drag them towards the screen you are working on to drop them on it.
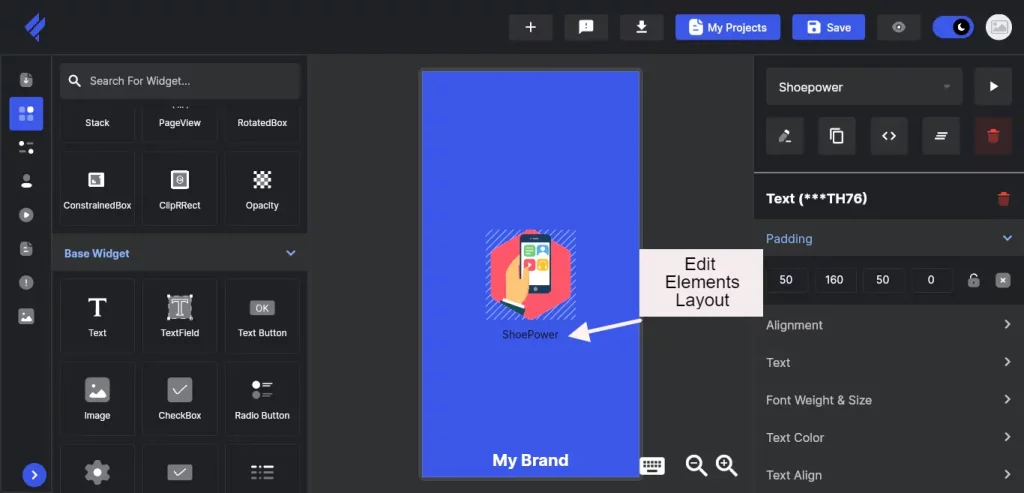
Step 6 -

Rearrange or edit the elements to the layout you have planned for your e-commerce application that you want as an end product after making use of this Flutter GUI Builder.
Create as many screens as you like using the wide range of elements offered in the library for your e-commerce application. It won’t take much time as all you have to do is drag and drop using this Free UI Builder for your e-commerce application.
Step 7 -

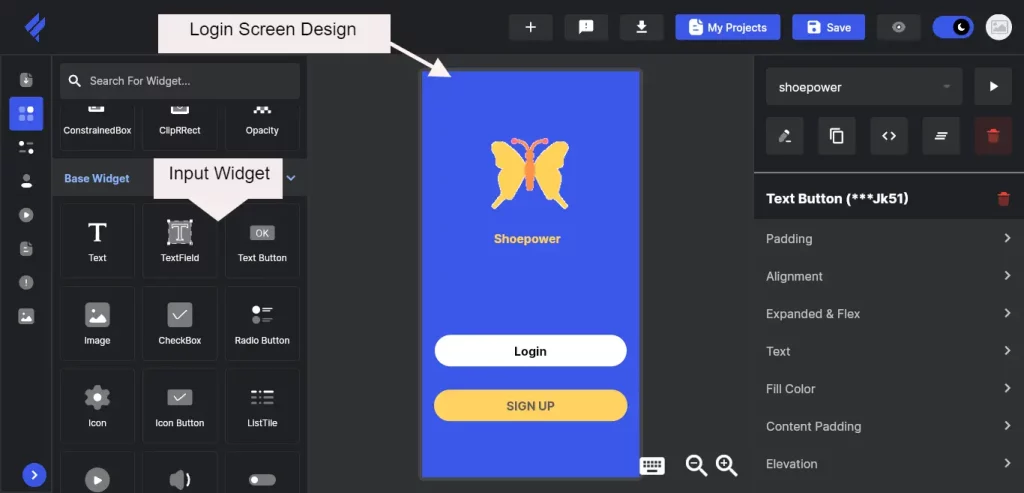
Once all the other screens of your e-commerce applications are designed successfully to your best satisfaction using this Flutter UI Builder Online, you can design your Login/Sign up Screen.
In the login screen design, you will have to insert your logo which you can upload through the multiple image input options offered by FlutterViz No Code UI builder.
Along with a logo, the Input Widget is also a must for a login screen, which you can drag
from the widget library for your use.
The input widget is essential for the submission of the users’ credentials which may include
(but are not limited to) their username as the password required to access your e-commerce
application.
Once all the screens are designed, you will be able to download the source code from the top bar for the eCommerce application which you have designed using
FlutterViz Flutter UI Design tool, all for free!
The more you work and explore the features of the FlutterViz Flutter Free UI builder to design stunning and functional UI for your app screens, the faster you will get with the
process.
This is just an example offered to you to serve as guidance for creating a useful and user-friendly eCommerce application for your clients.
FlutterViz Flutter UI Design tool offers you complete and unrestricted access to all the elements, tools and pre-designed app screen templates for no fee at all.
All you have to do is to explore FlutterViz features and experiment with the functions and unlock the tremendous potential of this quick, easy and completely Free Flutter UI Builder for your mobile applications.